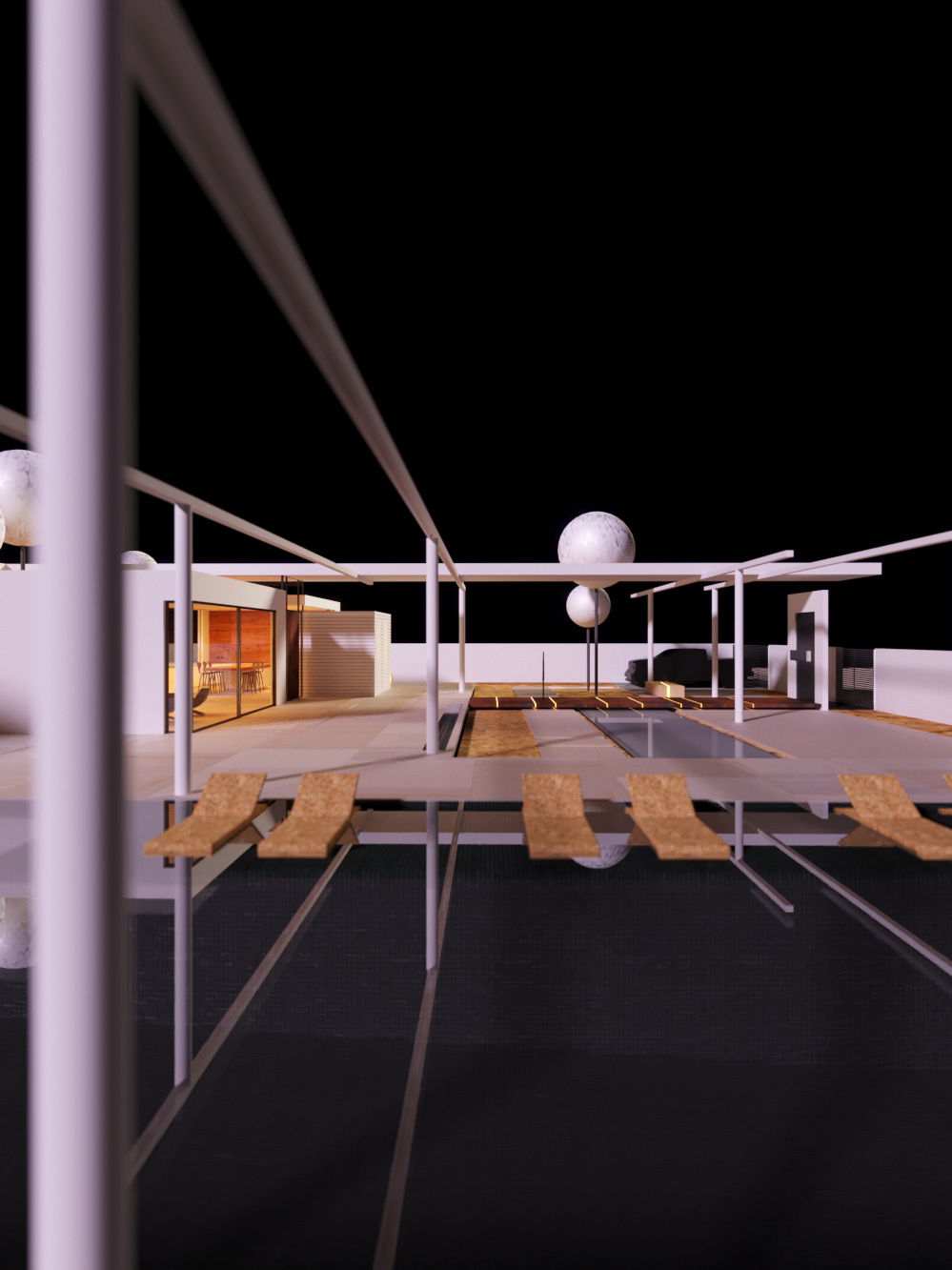
A single image, on a very short deadline commission, was the starting point. We delivered that image as shown below...
The client asked us to focus on the inner courtyard of the project, but realized it is not going to be enough to "sell" their concept and they needed more...
when there was no time left on the clock!
Tapping into our roots in Architecture, we felt there is something that might work. Anyone who studied architecture will relate to this very easily.


Scale Models were, and still are, part of architecture education and presentation. As architects & designers we gravitate towards the physical small scale medium of conveying design ideas.
While crafting Scale Models for real is time consuming, visualizing these based on virtual 3d models is much faster!
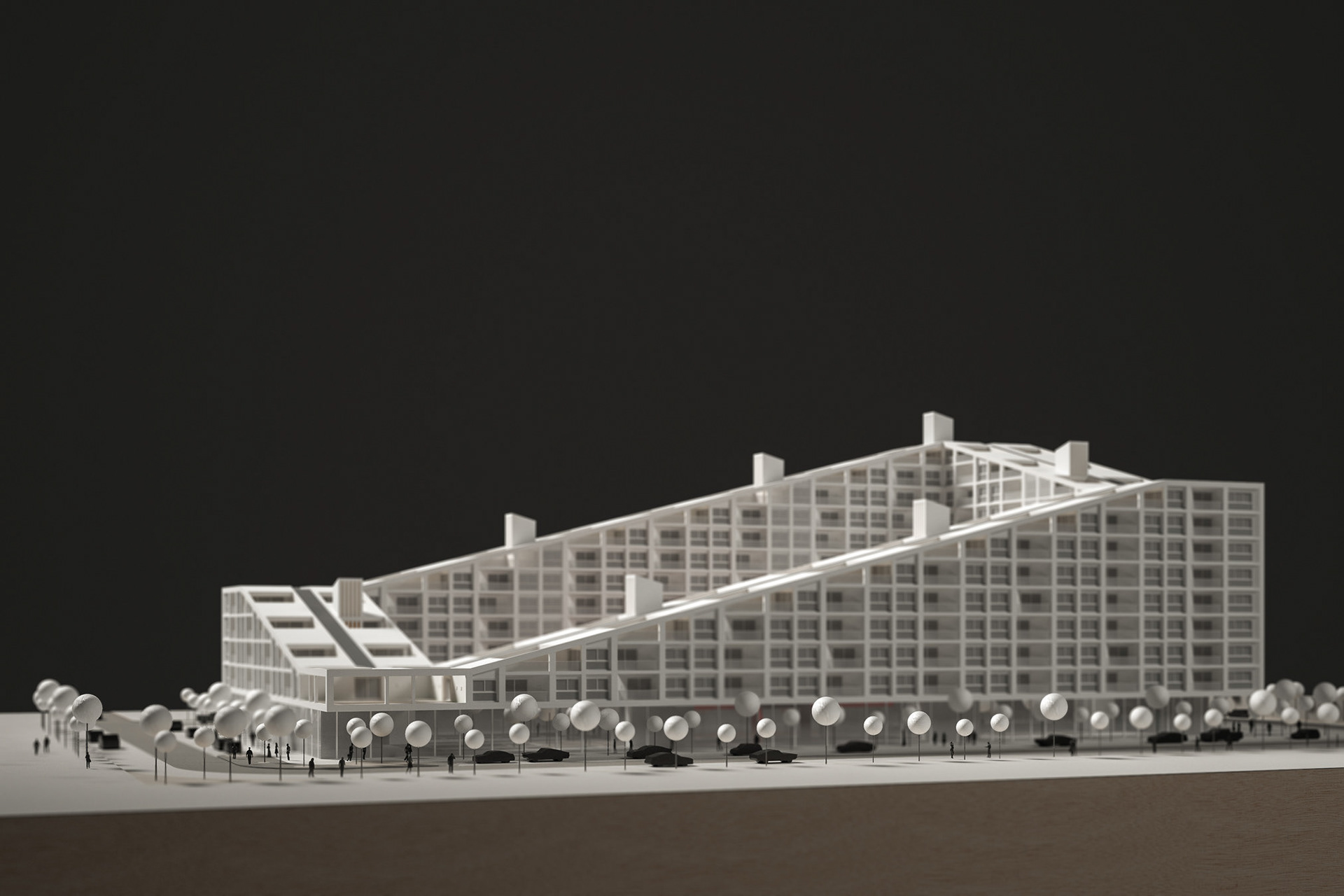
So we did this the same day and shared it with out client...
It took them a few seconds to understand what it is we show them, but once they did - they loved it!
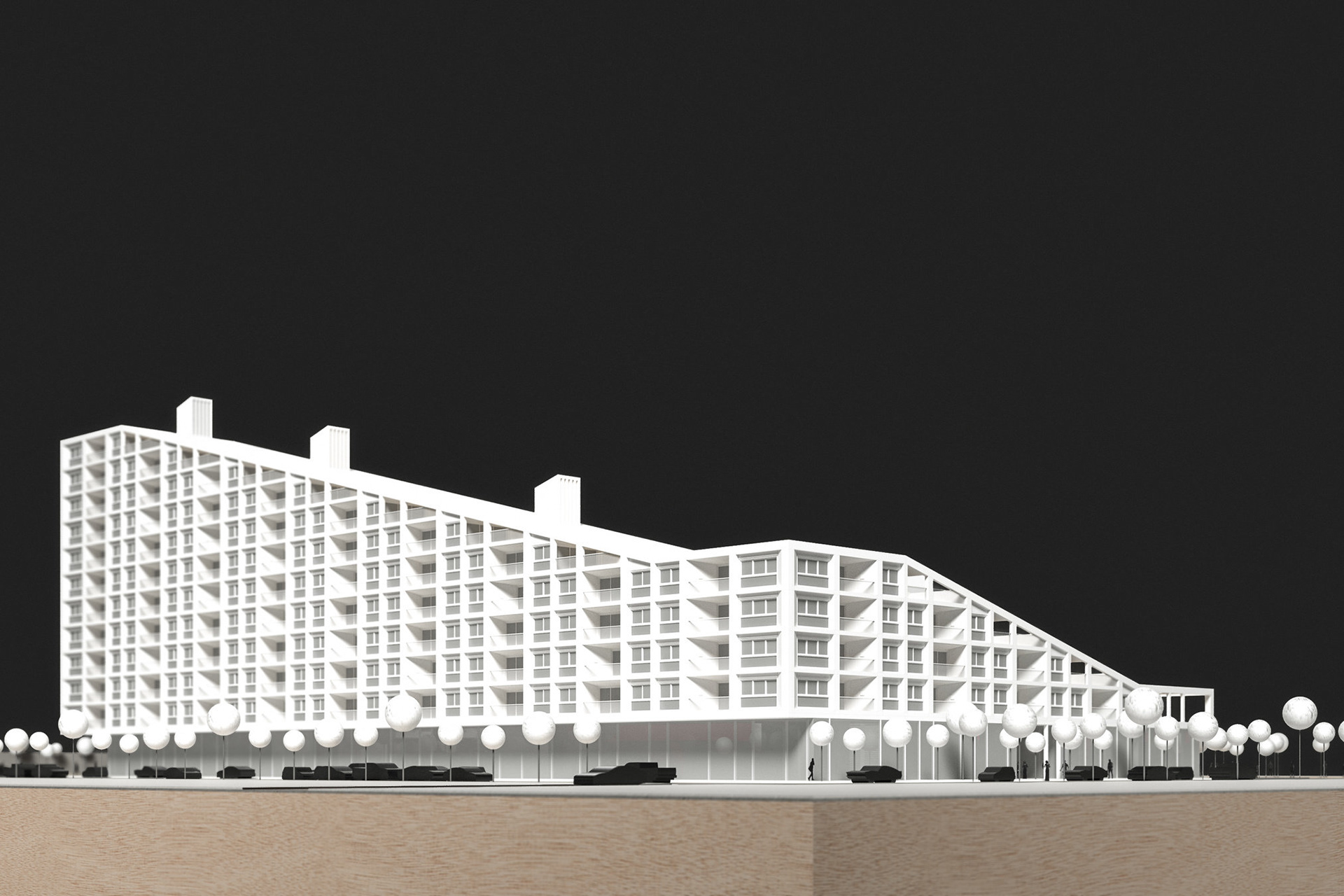
Besides the "Model in a Box" / "Display Room" image, we crafted a few more views with a black backdrop.



It worked!
The presentation went so well, with the idea sold. People were focusing on the Scale Model images and asking lots of questions putting the process on the right track. The Hero image got much less attention.
This got us thinking... and testing this concept a bit more.
ScaleModel.Me is the result of a process we made and an experiment we like to take to the next level. Offering architects to craft similar compelling images for their designs in a fast and easy way.
Developing the Language
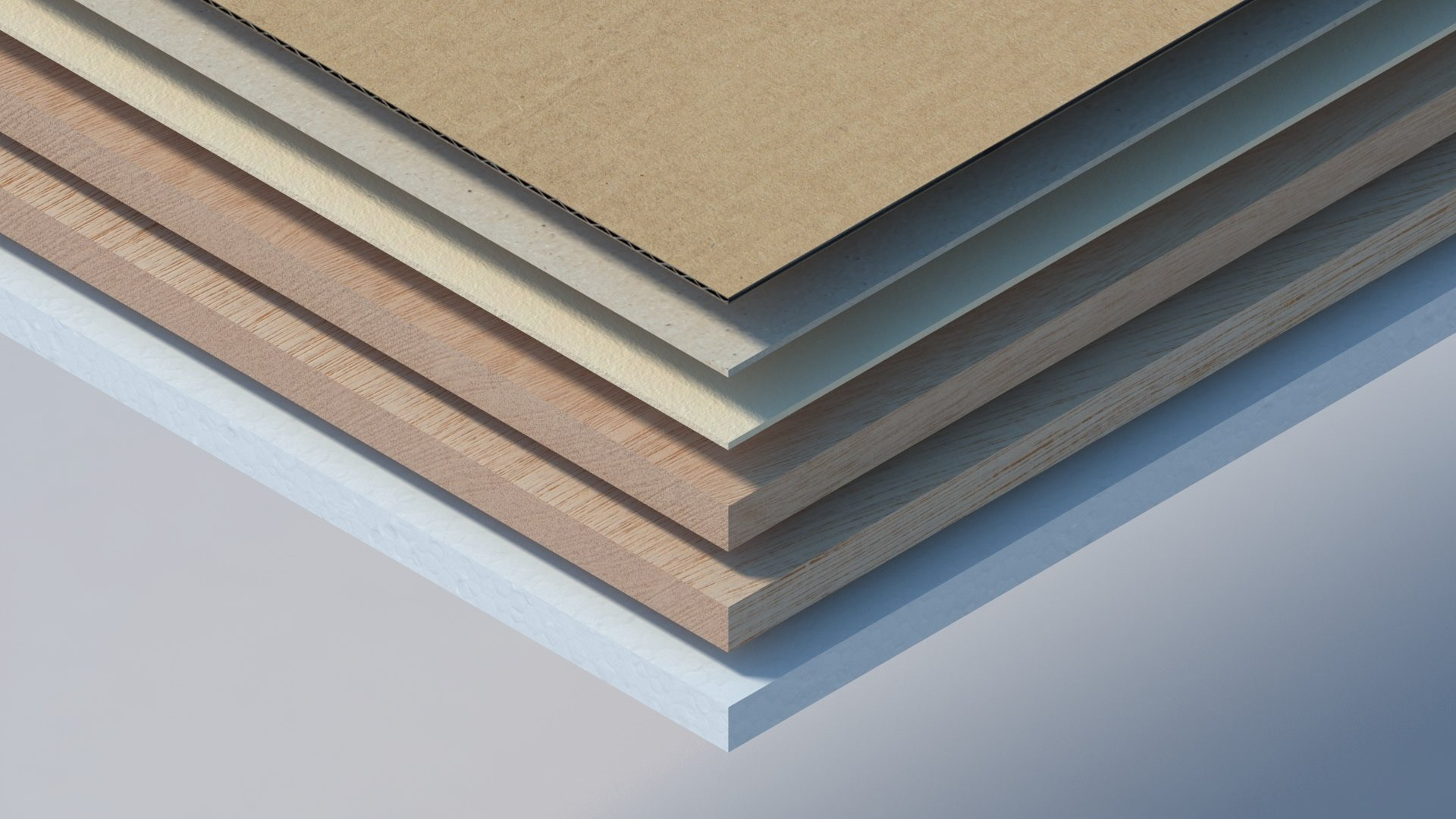
Materials, Objects and Styles.
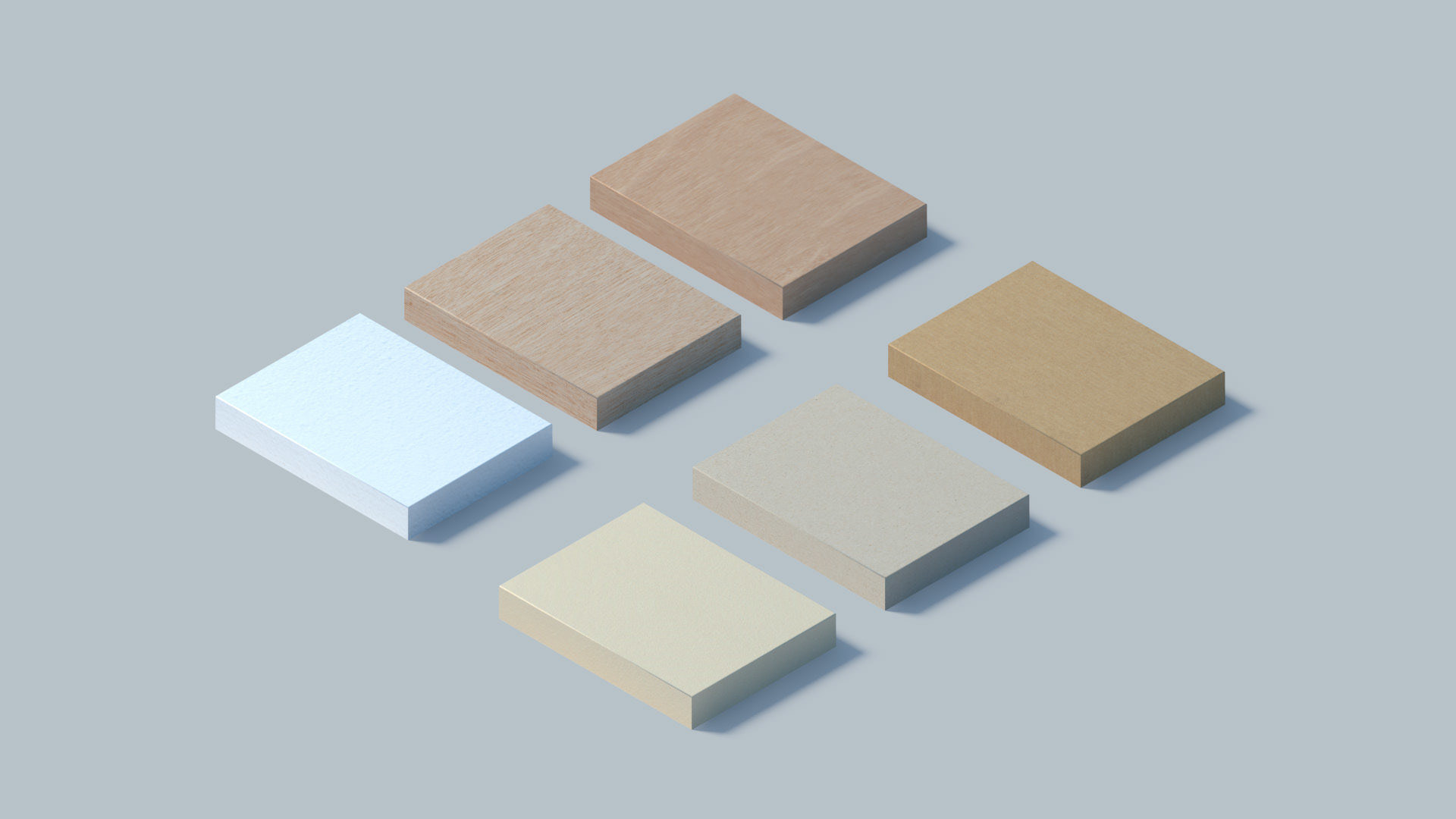
We've studied and recreated a few common materials being used in Scale Model creation, as well as common objects like trees, cars and people figures.



These two are among the first test shots we did with for the cardboard and white looks.


Crafting the User Interface
How Will We Know What You Want?
With the concept clear and the language developed, we started to think about how architects & designers will tell us what they want.
We based it all on the delivery of a SketchUp file and having no questions after the process was complete.
All must be clear one the submit button is clicked!
Below are screenshots of the ScaleModel.Me user interface.
After this process is done (and you can go back-and-forth), we'll be able to take the provide SketchUp model and craft the Scale Model style images to be delivered based on the shipment priority.
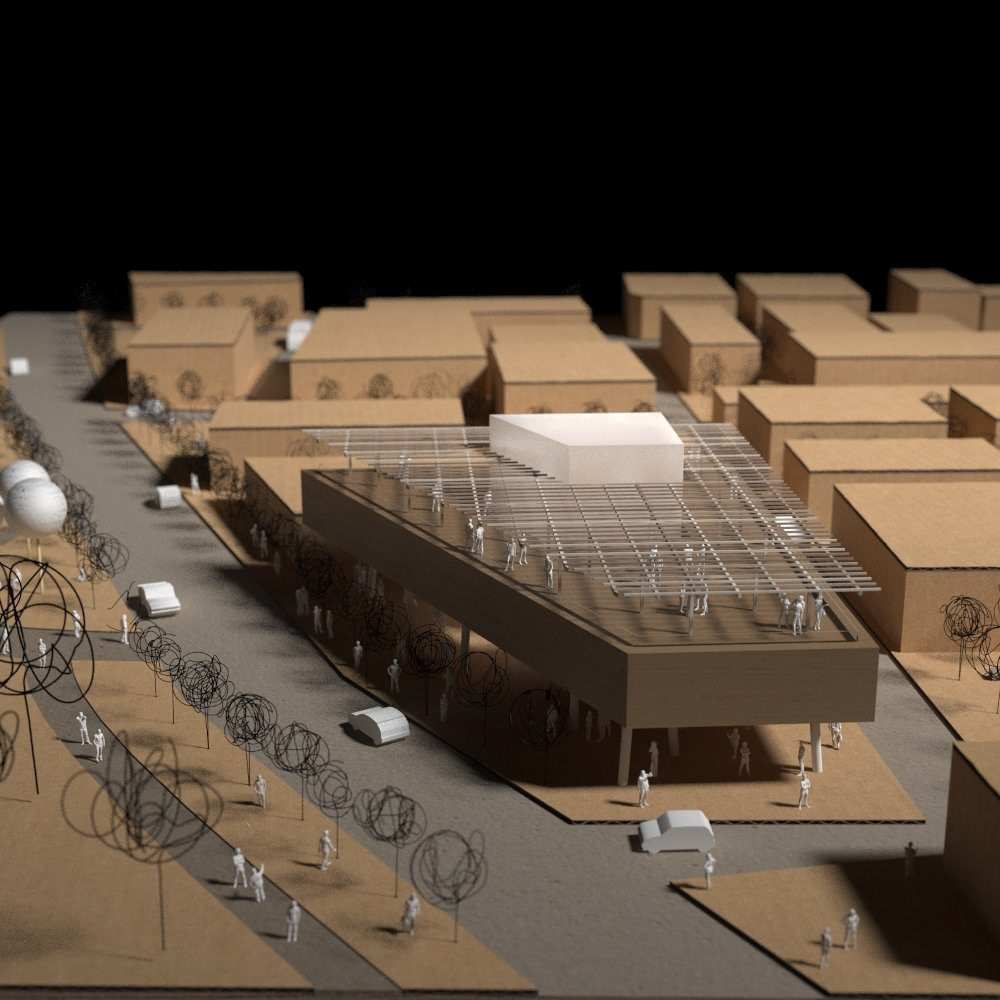
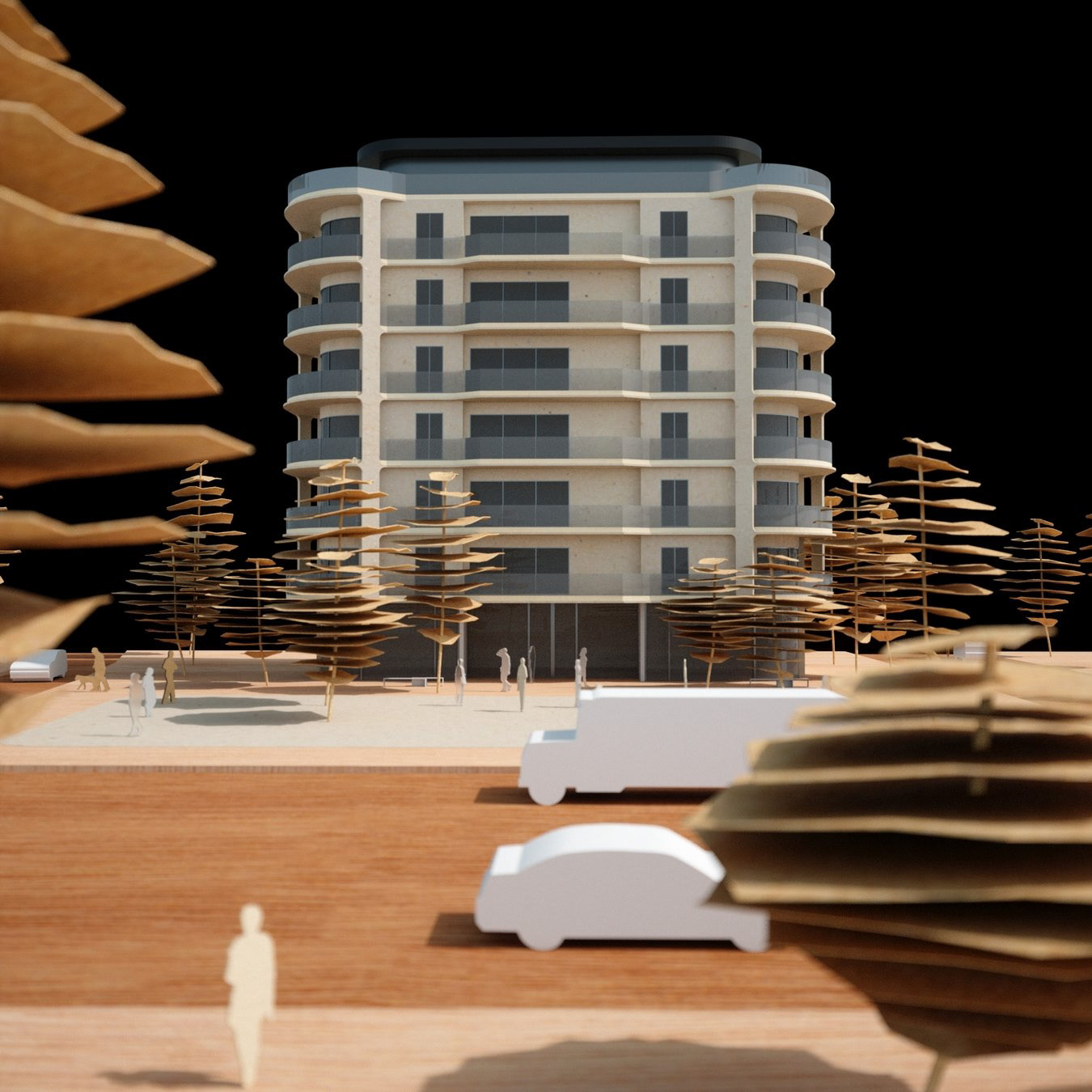
Examples
Various test and client work too
Here are a few examples of the output we can deliver with ScaleModel.Me


All the above was rendered with Corona Renderer. The following ones are a test with FStorm Render.
Credits
The Craft : Concept, Artistic Development and CG Visualization.
Daata : UX/UI Design.
CodersClan : Web Development.
We would love to hear from you what you think!